
This theme is designed for individuals, small agencies, and professionals who want to showcase their work in a visually stunning and creative way. It is an ideal option for photographers, architects, digital designers, digital developers, and other professionals who want to display their portfolio in a modern and impressive manner. The use of WebGL technology enhances user interaction and adds an extra touch of professionalism to your portfolio.

This theme is suitable for:
- Photographers
- Architects
- Digital designers
- Digital developers
- Individuals or small agencies who want a modern and creative way to showcase their portfolio

Key features of this theme:
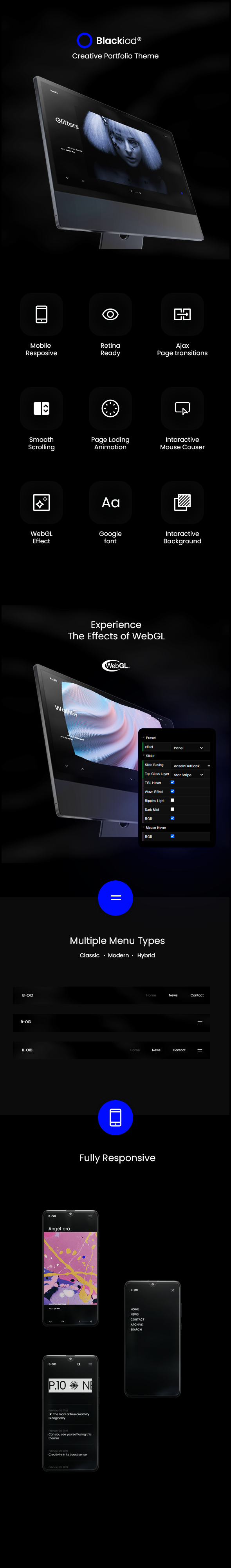
- Modern & Minimalist Design
- A variety of options for customizing WebGL effects
- Multiple Project Showcase Templates
- Showcase Slider
- Grid Wall
- Multiple Menu Types
- Classic
- Modern
- Hybrid
- A variety of mouse hover effects
- Fast Site Load
- AJAX Page Transitions
- Interactive Mouse Cursor
- Smooth Scrolling
- Custom Scroll Animations
- Parallax Animations
- Page Loading Animation
- Responsive
- Lightweight
- W3C Validated Code
WebGL-Powered WordPress Portfolio Themes: The Latest Trend in Future-Proof Website Design
If you are a photographer, architect, motion designer, visual designer or digital designer, having an elegantly designed and visually stunning portfolio website is essential. In today’s digital age, having a website that stands out from the crowd is a must. This is where WebGL-powered WordPress portfolio themes come in.
WebGL is a powerful technology that allows developers to create highly interactive and immersive 3D experiences directly in the browser. By utilizing WebGL, WordPress portfolio themes can create stunning visual effects, such as elegantly designed motion backgrounds and eye-catching animations, making your portfolio website stand out from the rest.
One of the main advantages of using a WordPress portfolio theme powered by WebGL is its future-proof nature. As technology continues to advance, these themes will continue to be relevant and provide cutting-edge features for years to come.
Furthermore, these portfolio themes offer a range of options for customization, allowing you to create a website that is unique to your brand and style. Multiple project showcase templates, various menu types, mouse hover effects, fast site load, AJAX page transitions, interactive mouse cursors, smooth scrolling, custom scroll animations, parallax animations, and page loading animations are just some of the many features that come with these WordPress portfolio themes.
Overall, if you are looking for a trendy, visually stunning, and future-proof portfolio website, a WordPress portfolio theme powered by WebGL is the perfect solution.
Thanks for checking out our theme! We’d love it if you shared it with others who might find it helpful or interesting. It would mean a lot to us!.
Useful links:
The images in the demo are from pexel.com
Keep in mind: If you want to test on a different device, simply select the desired device in the Chrome dev tool and refresh your browser.
Changelog
- 2.0.5v
Fix: WebGL Dpi
Update: Demo Content File
- 2.0.4v
Add: Slider AutoPlay Option [User request]
- 2.0.3v
Add: No background Page Template [User request]
Add: Padding to full width column [User request]
- 2.0.1v
Fix: CSS Cover Image width
Add: Scroll Hint Clickable
Add: Background Color Change
Add: Full Screen Slider
Add: Add a checkbox to the project meta box for choosing between light and dark color options for the slider UI.
<pre>
- 2.0.0v
Fix: CSS Navigation on Small device
Add: Infinity post loop for the portfolio single post [User request]
</pre>
<pre>
- Release
- 1.0.7v
Fix: transparent issue on WebGL
Fix: character wrapping issue
Add: Customize Setting Typography - Allows you to change the font family ( Google font )
- 1.0.8v
Add: Customize Setting Slider UI - Text alignment for sliders can be customized [User request]
Add: Footer content area for off-canvas menu. You can add a page using the "menu-footer" slug [User request]
Add: Customize Setting Prevent Ajax URL(s) [User request]
Add: Slider Image Clickable [User request]
- 1.0.9v
</pre>
- 2.0.5v Fix: WebGL Dpi Update: Demo Content File
- 2.0.4v Add: Slider AutoPlay Option [User request]
- 2.0.3v Add: No background Page Template [User request] Add: Padding to full width column [User request]
- 2.0.1v Fix: CSS Cover Image width Add: Scroll Hint Clickable Add: Background Color Change Add: Full Screen Slider Add: Add a checkbox to the project meta box for choosing between light and dark color options for the slider UI. <pre> - 2.0.0v Fix: CSS Navigation on Small device Add: Infinity post loop for the portfolio single post [User request] </pre> <pre> - Release - 1.0.7v Fix: transparent issue on WebGL Fix: character wrapping issue Add: Customize Setting Typography - Allows you to change the font family ( Google font ) - 1.0.8v Add: Customize Setting Slider UI - Text alignment for sliders can be customized [User request] Add: Footer content area for off-canvas menu. You can add a page using the "menu-footer" slug [User request] Add: Customize Setting Prevent Ajax URL(s) [User request] Add: Slider Image Clickable [User request] - 1.0.9v </pre>













